Lowpoly Substances
Lowpoly Substances is a set of shaders, materials and models that make stylized animations of fire and water (more substances to come). With Lowpoly Substances you can add stylish animated elements to your game without sacrificing performance.
Features include:
- Performance: vertex shaders are very fast, this way of animation is much faster than particles
- Cross-platform: the effects work on all platforms, including mobile and WebGL
- Easy integration: drop one of the included prefabs and you’re done
- Customizable: animation shaders expose many parameters if you would like to change the animation
- Complete: the package includes different models of low-poly substances (and all additional models in demos)
- Flexible: the shaders and materials can be used on your own objects too
- Free updates
Watch the video of the demo scenes and noodling with the shaders included in the asset pack…
We included many general as well as more specific fire and water models in the asset (camp fire, candle fire etc). Also lots of useful presets of the materials (with the shaders on them) are ready to be dropped onto the models.


The materials are highly adjustable. You can make two completely different fires using two (or more) copies of one fire prefab with two materials on each of them.

Here is how to apply the shaders to any object:
- Add a model of fire or water to the scene (or any object for that matter)
- Create a new material or duplicate one in the Materials folder of the asset
- In the shader property of the material select either LowpolySubstances\Fire or LowpolySubstances\Water
- Expand the shader properties at the bottom of inspector and tune the parameters to your taste. This step is shown here
We didn’t describe all the parameters with text, because it’s tricky to do that for some of them. We think would be quicker for users to turn each parameter on/of and see what it does than read lengthy text. If you need the explanations however, we can make them.
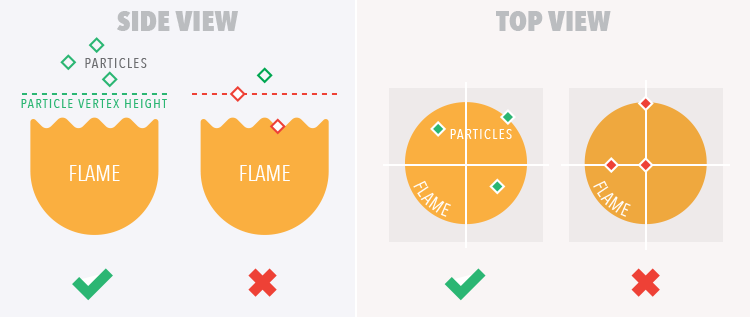
One thing worth explaining about the fire shader is the particles (small sparks that regularly fly out and go up). If you want to have them on your own model, you need to make sure the following requirements are met:
- Add small separated pieces of mesh to your model, those pieces will be animated as particles of fire. Usually you don’t want many particles in this case.
- All the particles have to be above the main fire piece of mesh.
- All those particles have to be in separate quadrants of the XZ plane. It means they shouldn’t be crossed by any axes (see picture below). Sounds tricky, but it’s the easiest way to make such particles work in vertex shader. You can of course just use our models that are all set up, or turn off particles for your models by unchecking “Enable particles” in the Fire shader parameters.

Campfire Demo (WebGL)
Customization Demo (WebGL)
Get Lowpoly Substances at Unity Asset Store

